github page 와 google analytics 연동
github page + jekyll로 만든 블로그에 google analytics를 붙여 방문자 분석을 하는 방법을 알아보겠습니다.
보통 블로그 서비스들에서 방문자 통계 기능을 제공하지만, github page는 제공하지 않기 때문에 google analytics를 직접 붙여 통계를 확인할 수 있습니다.
Google analytics 속성 생성
먼저 google anaytics 사이트에 접속하여 가입신청을 합니다.
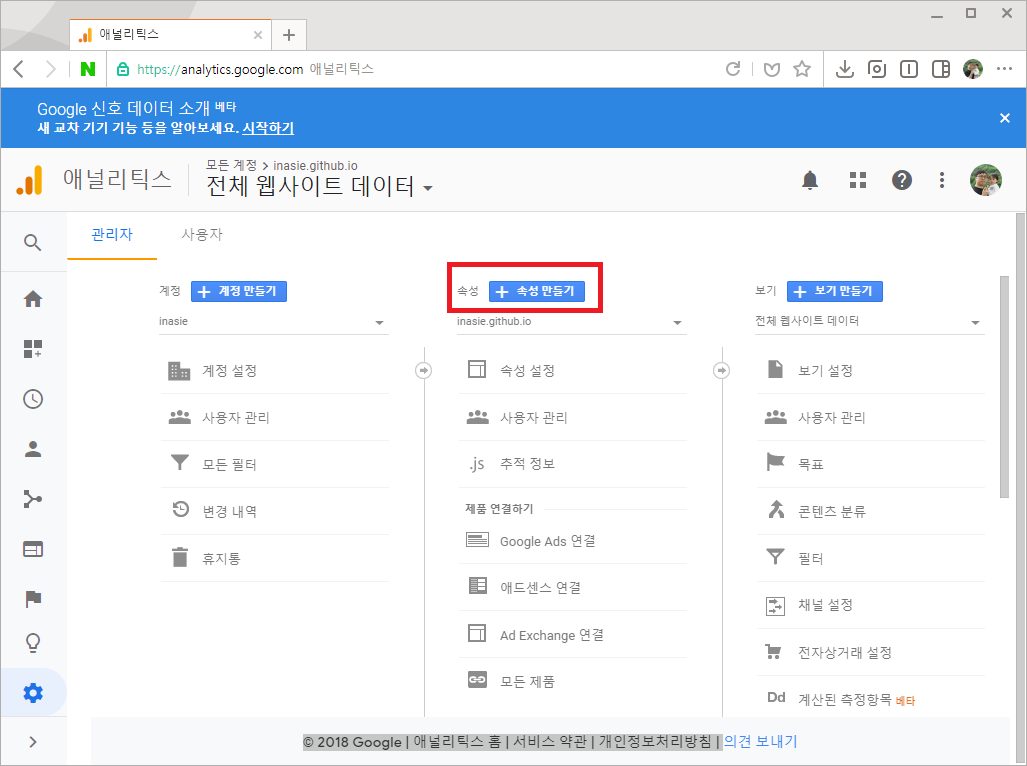
애널리틱스 ‘관리’ 항목에 들어가서 +속성 만들기를 선택합니다.

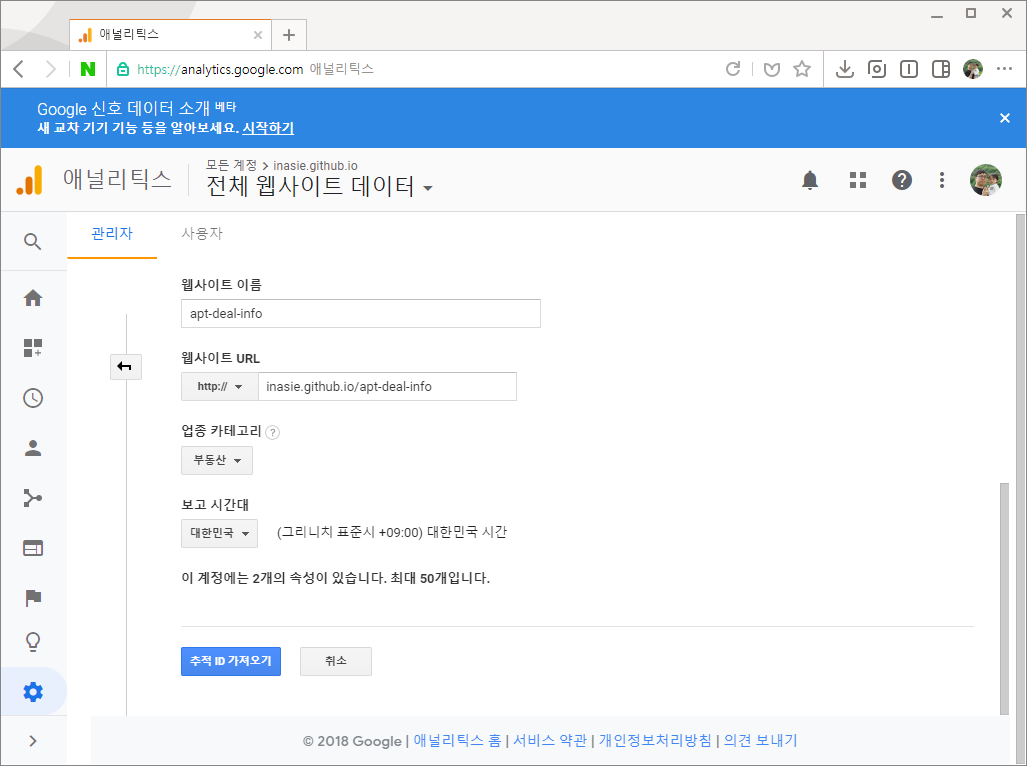
웹사이트 이름, URL, 카테고리, 시간대를 정의 후 추적 ID 가져오기를 클릭합니다.
스크린샷에선 표시되지 않았지만 URL선택 시 https로 선택하셔야 합니다.

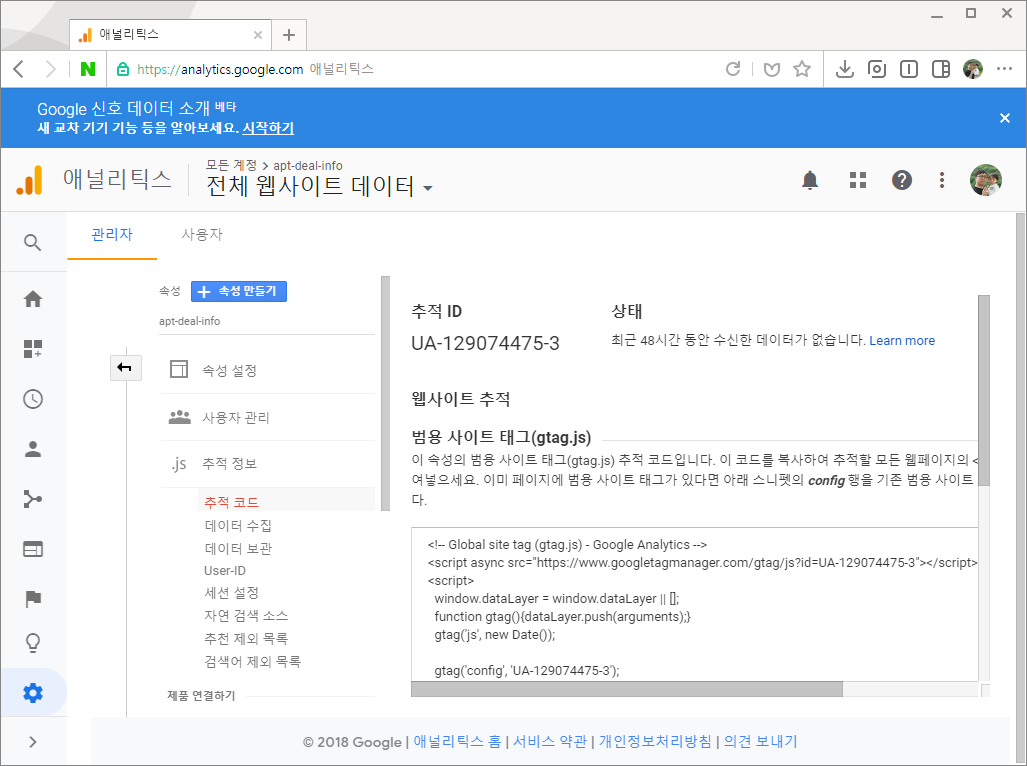
그럼 생성된 추적 ID가 표시됩니다.

github page 에 적용
생성된 추적 ID를 복사합니다.
그리고 블로그 repository로 돌아와 _config.yml 을 수정합니다.
이 예시는 제 ID입니다. 위에서 생성된 ID를 넣으셔야 동작합니다.
google_analytics: 'UA-129074475-3'
항목이 조금 다를 수 있지만 _config.yml에 보통 비슷한 항목이 있습니다.
분석 동작 확인
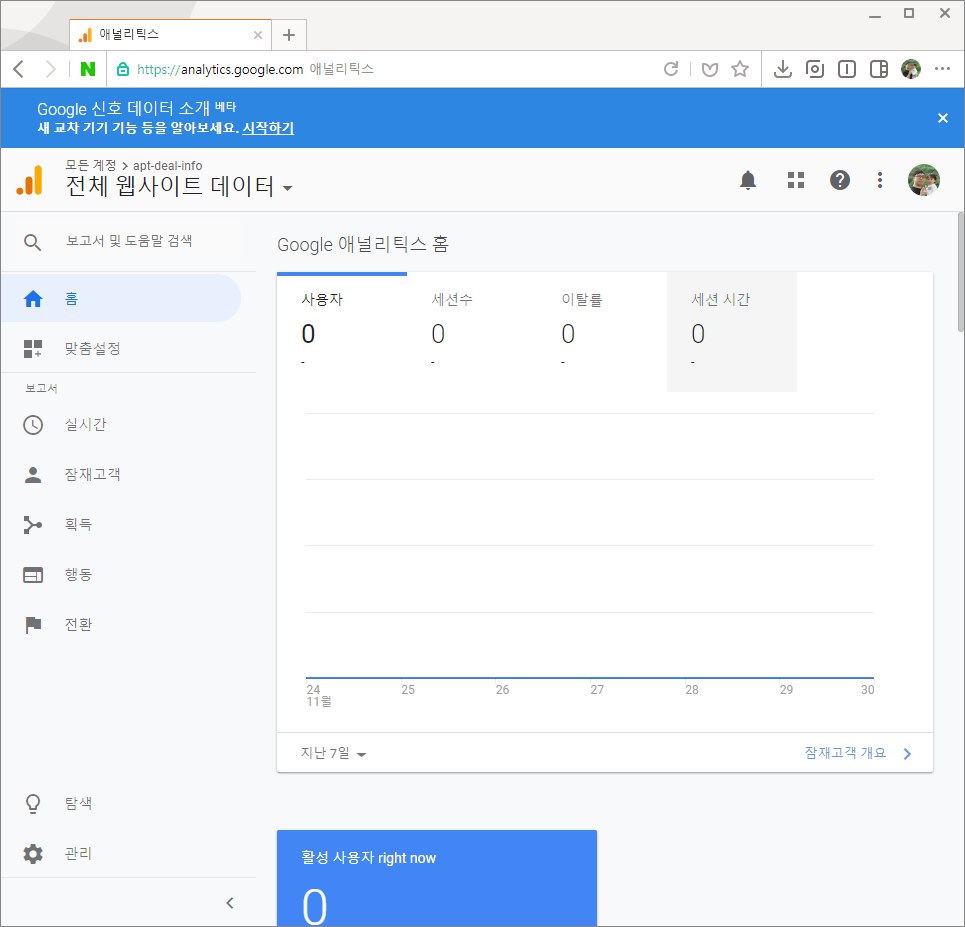
구글 애널리틱스 홈에 들어가서 위에서 추가한 속성에 들어가봅니다.
(상단에 모든 계졍 > 속성을 변경할 수 있습니다)

사용자 0, 세션수 0, … 모두 0으로 표시되고 있습니다. (아직 안들어갔으니까..)
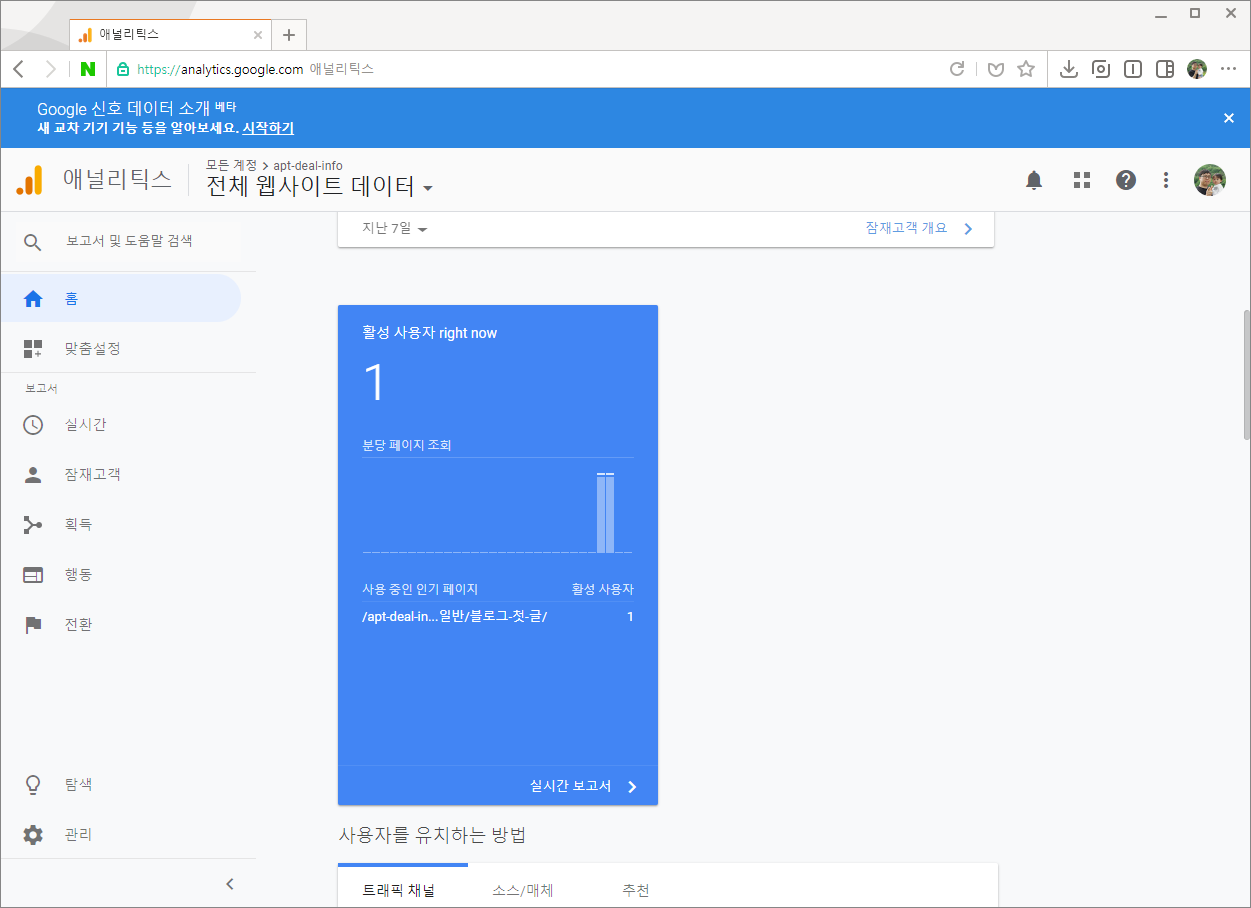
그럼 카운트가 제대로 올라가는지 내 블로그를 접속해보고 다시 애널리틱스를 확인합니다.

활성 사용자가 1이 추가되었고, 인기 페이지가 확인된 것을 볼 수 있습니다.
결론
github page + jekyll 블로그에서 구글 애널리틱스를 연동하는 방법을 살펴보았습니다.
비교적 간단한 방법으로 애널리틱스를 붙여볼 수 있습니다.
애널리틱스에서는 사용자 분석 뿐 아니라 구글 서치 콘솔과 연결하여 검색어 유입 등 다양한 기능을 제공합니다.
애널리틱스를 제대로 활용할 수 있도록 더 공부해봐야할 것 같습니다.