github.io 에서 Jekyll 기반 블로그 만들기
현재 보고 계신 페이지는 github.io에 jekyll 기반의 블로그 입니다.
이러한 블로그를 만드는데 특별한 커스터마이징을 하지 않는다면 5분이면 만들 수 있습니다.
INFO
github는 이미 사용하고 있다는 가정하에 작성된 글입니다.
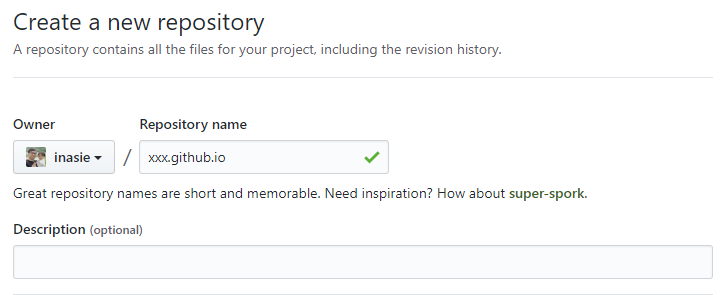
1. github.io repository 생성
일단 github 에 repository를 하나 만듭니다.
repository 이름은 {id}.github.io로 생성합니다.
이름을 이렇게 지으면 자동으로 https://{id}.github.io 페이지로 접근할 수 있습니다.

2. _config.yml 추가
minimal-mistakes git에서 _config.yml 을 복사해서 내 repository에 똑같이 넣습니다.
INFO http://jekyllthemes.org/ 에서 테마를 고를 수 있습니다.
3. _config.yml 수정
_config.yml 을 열어서 수정을 해야합니다.
remote_theme부분과 url 부분을 찾아 수정해줍니다.
remote_theme : mmistakes/minimal-mistakes
url : https://xxx.github.io # 내 주소
4. post 작성
_posts 폴더를 만들고 그 밑에 YYYY-MM-DD-제목.md (예: 2018-11-24-테스트.md) 라는 파일을 만듭니다.
내용은 아래와 같은 포멧으로 입력되어야 합니다. (상단 포멧 준수)
---
title: 테스트
date: 2018-11-24
categories:
- 나의카테고리
tags:
- 태그1
- 태그2
---
블로그 내용
5. 확인
https://xxx.github.io 에 접속해보면 blog 페이지가 나옵니다. (작성한 블로그 페이지가 적용되서 나오는 데에는 몇 분정도 걸릴 수 있습니다.)
6. 결론
물론 구미에 맞게 내용을 수정하고 스타일도 변경하고 하려면 추가하는 파일도 많아지고 minimal-mistakes/jekyll 사용법도 익혀야 합니다.
하지만 적은 수고로도 별다른 설치 없이 최소한의 기능은 만들 수 있는 것이 장점으로 생각됩니다.
이 블로그도 위와 같은 시행착오를 거치며 커스터마이징을 하며 계속 변경되고 있습니다.
이 글을 보시는 분들도 쉽게 접근하여 멋진 블로그를 만들 수 있기를 기원합니다.